FireURQ:Скины: различия между версиями
Cheshire (обсуждение | вклад) мНет описания правки |
Cheshire (обсуждение | вклад) |
||
| Строка 189: | Строка 189: | ||
'''<textpane top="30" width="400" height="500" /> |
'''<textpane top="30" width="400" height="500" /> |
||
создаст текстовое поле со шрифтом и кнопками по умолчанию, с координатами левого верхнего угла (20, 30), с шириной 400 пикселов и высотой 500 пикселов. |
создаст текстовое поле со шрифтом и кнопками по умолчанию, с координатами левого верхнего угла (20, 30), с шириной 400 пикселов и высотой 500 пикселов. |
||
===Иконки=== |
|||
Иконки, появляющиеся в нижнем правом углу при паузе, прокрутке или anykey, описываются внутри тега '''icons'''. |
|||
Для паузы используется тег '''timer'''. |
|||
Для прокрутки используется тег '''scroll'''. |
|||
Для anykey используется, как ни удивительно, тег '''anykey'''. |
|||
'''''Параметры у тегов одинаковые:''''' |
|||
*'''tex''' - имя ресурса текстуры, на которой нарисована иконка |
|||
*'''tx''' и '''ty''' - координаты верхнего левого угла иконки на текстуре |
|||
*'''width''' и '''height''' - ширина и высота иконки |
|||
===Меню и инвентарь=== |
===Меню и инвентарь=== |
||
Версия от 05:06, 26 июня 2012
Скин игры - это такой файл с описанием того, как должен выглядеть интерпретатор FireURQ при проигрывании вашего квеста.
Кроме того, чтобы понимать, о чём будет идти речь в данном разделе, нужно хорошо представлять себе, что такое язык разметки XML.
Общие сведения
Файл описания скина представляет собой файл в формате XML с именем skin.xml, лежащий в папке с игрой. Если ваша игра упакована в файл с расширением QSZ, то скин и все его ресурсы должны помещаться внутри архива.
Вот, для примера, как выглядит скин FireURQ по умолчанию (который загружается тогда, когда скин игры не определён):
<?xml version="1.0" encoding="window-1251"?>
<skin>
<screen width="800" height="600" />
<resources>
<texture name="res" file="furq_texture.png" />
</resources>
<main>
<textpane left="20" top="55" width="760" height="525" />
<menus>
<sysbutton tex="res" tx="0" ty="0" width="106" height="46" posx="0" posy="0"/>
<sysmenu posx="20" posy="42" datum="lt"/>
<invbutton tex="res" tx="424" ty="0" width="130" height="46" posx="671" posy="0"/>
<invmenu posx="780" posy="42" datum="rt"/>
</menus>
<decorations>
<image tex="res" tx="0" ty="47" width="566" height="17" posx="105" posy="29"/>
</decorations>
</main>
</skin>
А это скин из демо для FireURQ 1.3:
<?xml version="1.0" encoding="window-1251"?>
<skin>
<screen width="1024" height="768" />
<resources>
<texture name="res" file="demo_tex.png" />
<buttonframe name="tbuttons" tex="res" font="btnfont" texx="0" texy="210" width="109" height="55" leftw="31" midw="10" cnormal="FF94cddb" cfocused="FFFFFFFF" />
</resources>
<splash bgcolor="FF00042c">
<logo tex="res" tx="0" ty="0" width="307" height="201" />
</splash>
<main bgcolor="FF00042c">
<textpane bframe="tbuttons" top="55" left="255" width="555" height="615" btnalign="3"/>
<menus font="mnufont" bgcolor="c01c79ae" bordercolor="ff60c5ff" vindent="1" textcolor="FFFFFFFF" disabledcolor="FF818181" selectioncolor="E0003f95">
<invbutton tex="res" tx="341" ty="10" width="55" height="55" posx="959" posy="703"/>
<sysbutton tex="res" tx="342" ty="80" width="60" height="60" posx="0" posy="708"/>
<sysmenu posx="60" posy="720" datum="lb"/>
</menus>
<decorations>
<image tex="res" tx="0" ty="285" width="1024" height="257" posx="0" posy="511"/>
</decorations>
</main>
</skin>
Как видно, первой должна идти строчка, определяющая формат XML-документа:
<?xml version="1.0" encoding="window-1251"?>
А все данные собственно скина размещаются в тегах внутри корневого тега skin:
<skin> ... </skin>
- Названия тегов и параметров чувствительны к регистру.
- Стоит принять во внимание, что интерфейс игры без скина и с пустым скином (в котором есть только тег skin, но внутри него ничего нет) будут отличаться. В первом случае будет загружен скин по умолчанию. Во втором - никакого скина загружено не будет и FireURQ сама создаст минимально возможный для игры интерфейс, используя значения по умолчанию, зашитые в программу.
Настройки экрана
Можно задать размер окна FireURQ с помощью тега screen.
Параметры:
- width - ширина окна (по умолчанию 800)
- height - высота окна (по умолчанию 600)
- fullscreen - если равна 1, то FireURQ запустится сразу в полноэкранном режиме (по умолчанию 0)
Пример:
<screen width="1024" height="768" fullscreen="1" />
FireURQ установит размер окна в 1024х768 и запустится в полноэкранном режиме.
Примечания:
Учтите, что хотя размер окна можно задать хоть 628х315, но если вы установите размер, не поддерживаемый видеокартой и монитором, то FireURQ не сможет запуститься в полноэкранном режиме!
Ресурсы
Ресурсы - это текстуры, шрифты и заранее определённые рамки для кнопок, которые используются при оформлении скина. Каждому ресурсу присваивается имя, на которое потом ссылаются другие структуры данных, описывающие скин. Все ресурсы помещаются внутри тега resources.
Текстуры
Ресурс текстуры описывается тегом texture.
Параметры:
- name - имя ресурса
- file - файл текстуры (изображение JPEG, TGA или PNG).
Примечания:
Учтите, что многие из элементов управления (кнопки, например) должны иметь прозрачные элементы для того, чтобы смотреться хорошо. Прозрачность поддерживается только для 24-битных PNG и TGA.
Шрифты
Ресурс шрифта описывается тегом font.
Параметры:
- name - имя ресурса
- file - файл шрифта, подготовленного программой fonted из поставки FireURQ, или шрифт TrueType
Рамки кнопок
Рамка кнопок описывает оформление кнопки с текстом внутри. В настоящий момент данный ресурс используется только для оформления кнопок перехода между локациями, но не исключено, что в будущем он будет использоваться для чего-то ещё (например, кастомных кнопок внутри квеста). Ресурс рамки кнопок описывается тегом buttonframe.
Параметры:
- name - имя ресурса
- tex - имя ресурса текстуры, на которой нарисован глиф кнопки
- font - имя ресурса шрифта, который будет использован для подписи кнопки
- texx и texy - координаты глифа кнопки на текстуре
- width и height - ширина и высота глифа кнопки
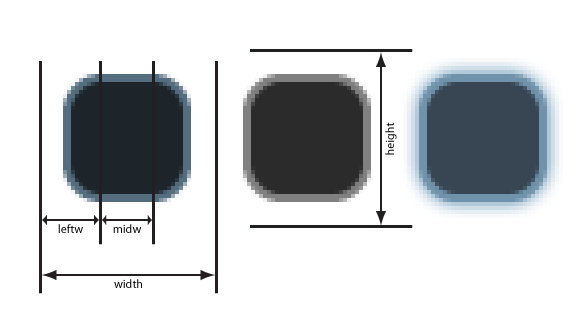
- leftw - ширина левой "крышечки" кнопки
- midw - ширина средней части кнопки
- cnormal - цвет (в шестнадцатиричном формате) надписи в нормальном состоянии (по умолчанию - FFA0A0A0 )
- cdisabled - цвет надписи в неактивном состоянии (по умолчанию - FF606060 )
- cfocused - цвет надписи при наведении мыши/перемещении фокуса (по умолчанию - FFA0A0FF )
Примечания:
На текстуре должны быть расположены справа налево три глифа - для каждого из состояний кнопки (обычное, неактивное и сфокусированное). Разные параметры этого ресурса легче всего проиллюстрировать на картинке (это то, как определена рамка кнопок на текстуре по умолчанию, изображение увеличено):
Интерфейс сохранения/загрузки.
Описывается тегом saveload и располагается в главном элементе skin
Параметры:
- bgcolor - цвет фона в шестнадцатеричном формате
- captioncolor - цвет заголовка в шестнадцатеричном формате
- captionfont - шрифт заголовка
Пример:
<saveload bgcolor="C0000000" captioncolor="FFFFBB4F" captionfont="myfont"> <buttons frame="myframe" /> </saveload>
Если myframe не определена, то берётся системная кнопка, которая используется обычно в игре. Если myfont не определён, берётся системный шрифт. Цвета указаны те, которые берутся по умолчанию. Для кнопок, использующихся на экране сохранения/загрузки, необходимо четыре состояния: нормальное, дизабленое, выбранное и нажатое.
Заставка
Заставка (сплеш-скрин) показывается при запуске игры. Настройки заставки помещатся в теге splash. Если тег splash отсутствует в скине, то проигрывается стандартная заставка.
Параметры тега splash:
- bgcolor - цвет фона в шеснадцатеричном формате (по умолчанию - 0)
- vcolor - цвет надписи о версии FireURQ (по умолчанию - FFEE9A00)
Внутри тега splash может помещаться тег logo, с помощью которого можно заменить логотип FireURQ на изображение чего-нибудь другого.
Параметры тега logo:
- tex - имя ресурса текстуры, на которой нарисован логотип
- tx и ty - координаты верхнего левого угла логотипа на текстуре
- width и height - ширина и высота изображения логотипа
Основной раздел
Основной раздел скина, описывающий интерфейс собственно проигрывателя, располагается внутри тега main. Если в скине отсутствует тег main, то создаётся интерфейс по умолчанию - чёрный фон, текстовое поле занимает почти всё окно (с небольшими отступами), кнопки меню и инвентаря отсутствуют (меню и инвентарь можно вызвать только с клавиатуры), загружаются стандартные шрифты и стандартная рамка кнопок, никаких украшений.
Параметры тега main:
- bgcolor - цвет фона в шестнадцатеричном формате (по умолчанию - 0)
Текстовое поле
Настройки текстового поля определяются с помощью тега textpane.
Параметры:
- font - имя ресурса шрифта текстового поля (по умолчанию - как в стандартном скине)
- bframe - имя ресурса рамки (стиля) кнопок, которая будет использована для оформления кнопок действий (по умолчанию - как в стандартном скине)
- left и top - координаты левого верхнего угла текстового поля в окне FireURQ (по умолчанию - 20, 10)
- width и height - ширина и высота текстового поля (по умолчанию выбираются так, чтобы правый край отставал на 20 пикселей от края окна, а нижний край - на 10 пикселов от нижнего края окна)
- btnalign - выравнивание кнопок (1 - по левому краю, 2 - по правому, 3 - по центру)
Пример:
<textpane top="30" width="400" height="500" />
создаст текстовое поле со шрифтом и кнопками по умолчанию, с координатами левого верхнего угла (20, 30), с шириной 400 пикселов и высотой 500 пикселов.
Иконки
Иконки, появляющиеся в нижнем правом углу при паузе, прокрутке или anykey, описываются внутри тега icons.
Для паузы используется тег timer.
Для прокрутки используется тег scroll.
Для anykey используется, как ни удивительно, тег anykey.
Параметры у тегов одинаковые:
- tex - имя ресурса текстуры, на которой нарисована иконка
- tx и ty - координаты верхнего левого угла иконки на текстуре
- width и height - ширина и высота иконки
Меню и инвентарь
Параметры меню описываются внутри тега menus. И системное меню, и меню инвентаря имеют единый стиль, т.е. цвета и шрифт для них одинаковые.
Параметры тега menus:
- font - имя ресурса шрифта меню (по умолчанию - как в стандартном скине)
- bgcolor - цвет фона в шестнадцатеричном формате (по умолчанию - FFFFFFFF)
- bordercolor - цвет рамки (по умолчанию - FFA0A0A0)
- textcolor - цвет текста пунктов меню (по умолчанию - FF000000)
- selectioncolor - цвет фона выделенного пункта меню (по умолчанию - FF0000A0)
- selectedcolor - цвет текста выделенного пункта меню (по умолчанию - FFFFFFFF)
- disabledcolor - цвет текста неактивного пункта меню (по умолчанию - FFC0C0C0)
- hindent - отступ в пикселях слева и справа от текста до рамки (по умолчанию - 2)
- vindent - отступ сверху и снизу от текста до следующего пункта меню в пикселях (по умолчанию - 2)
Примечания:
Лучше всего понять, к чему относятся те или иные параметры можно, взглянув на рисунок:
Кнопки системного меню и инвентаря
Внутри тега menus могут располагаться теги sysbutton и invbutton, определяющие кнопки вызова системного меню и инвентаря соответственно. Если этих тегов нет в скине, то соответствующие кнопки созданы не будут и соответствующие меню можно будет вызвать только с клавиатуры.
Параметры:
- tex - имя ресурса текстуры, на которой нарисованы глифы кнопки (всего их должно быть четыре - нормальная, неактивная, выделенная и нажатая)
- tx и ty - координаты верхнего левого угла первого глифа на текстуре
- width и height - ширина и высота кнопки
- posx и posy - координаты кнопки в окне FireURQ
Позиция меню на экране
Если определены кнопки для системного меню и инвентаря, то FireURQ использует специальный алгоритм, чтобы определить как и в каком месте должны раскрываться соответствующие меню. Например, если кнопка системного меню сделана в правом нижнем углу окна, то системное меню будет раскрываться над этой кнопкой с привязкой за правый нижний угол.
Если кнопки не определены, то системное меню будет открываться в левом верхнем углу окна, а инвентарь - в правом верхнем.
Однако, есть возможность жёстко задать координаты, где будет открываться то или иное меню. Так сделано, например, в стандартном скине. Это возможно с помощью тегов sysmenu и invmenu.
Параметры:
- posx и posy - координаты одного из углов меню в окне FireURQ
- datum - указание на то, за какой, собственно, угол меню осуществляется привязка. Возможны четыре значения - lt (по умолчанию), lb, rt и rb. Левый верхний, левый нижний, правый верхний и правый нижний. Привязка влияет на то, как будет открываться меню. Например, если для меню указал параметр lb, то оно будет открываться "вверх" и "вправо".
Иконки состояний
Иконки состояний - это мигающие изображения, появляющиеся в особые моменты игры. Все описания иконок состояний размещаются внутри тега icons. При этом существуют три типа этих иконок, описывамых в тегах timer (иконка ожидания, появляется при команде pause), anykey (когда игра ждёт нажатия клавиши) и scroll (когда текст локации не помещается целиком и игра ждёт нажатия клавиши, чтобы продолжить вывод текста). Каждый из этих тегов имеет следующие параметры:
Параметры:
- tex - имя ресурса текстуры, на которой нарисована иконка
- tx и ty - координаты верхнего левого угла иконки на текстуре
- width и height - ширина и высота изображения иконки
Примечания:
Все иконки всегда появляются на экране на одном месте - в правом нижнем углу текстового поля.
Украшения
Существует возможность задать в скине изображения, которые являются частью оформления скина и всегда находятся на экране. Все элементы оформления помещаются внутри тега decorations и определяются тегом image, имеющим следующие параметры:
Параметры:
- tex - имя ресурса текстуры, на которой нарисовано изображение
- tx и ty - координаты верхнего левого угла изображения на текстуре
- width и height - ширина и высота изображения
- posx и posy - координаты изображения в окне FireURQ
- flipx - если равна 1, то изображение будет перевёрнуто по вертикальной оси (по умолчанию 0)
- flipy - если равна 1, то изображение будет перевёрнуто по горизонтальной оси (по умолчанию 0)
Примечания:
Параметры flipx и flipy удобно использовать, когда элементы оформления являются зеркальным отражением друг друга. В этом случае можно создать на текстуре одно изображение и разместить его в окне FireURQ, переворачивая по-всякому, чтобы добиться симметричного рисунка.